TL;DR
- Challenge: 70% of prospects abandoned API integration mid-process, causing 60% of dev team time to be spent on support.
- Role: Lead UX from discovery to delivery. Research, architecture, writing, validation.
- Solutions: Developer-first Postman docs, CMS-specific visual guides, Sales enablement material.
- Results: -40% dev support time, +20% API success rate, +15% customer retention.
The Challenge: High Friction, Low Success
As e-commerce adoption accelerated in Francophone Africa, Paps‘ API became critical for merchants. But integration wasn’t smooth:
- 70% of prospects abandoned mid-integration.
- Dev team spent 60% of their time on support
- 3-4 weeks average integration time
This friction directly impacted business: delayed sales, lost deals, and team overload.
Understanding the Context
- Company: Paps, West Africa’s leading on-demand delivery service (Google & Alibaba-backed).
- Problem: The API docs were written by devs, for devs. Business users and CMS integrators were left behind.
- Result: Exploding support tickets (+300% in 6 months) and unclear ownership across teams.

Research & Discovery: 3 Audiences, 3 Needs
Primary Research:
- 15 client interviews (devs, business owners, tech managers)
- 8 internal interviews (sales, devs, support)
- 5 shadowing sessions with prospects
Secondary Research:
- Competitive audit of 3 API docs
- 50+ support tickets analyzed
- Doc UX & devtool best practices
Professional Developers (40%)
"I need clean, complete docs I can trust."
- Fast integration
- Fewer back-and-forths
- Missing endpoints
- Outdated examples
CMS Users (45%)
"I'm not technical, but I need this to work for my business."
- Step-by-step guidance
- Platform-specific help
- Tech jargon
- No-code gaps
Sales Team (15%)
"I need to pitch the API with confidence."
- Capability clarity
- Implementation timelines
- Can’t answer technical questions
How Might We… ?
Make API integration accessible to non-devs?
Reduce overload during integration?
Serve multiple audiences without overwhelm?
Enable confident sales conversations?
Design Principles
- Progressive disclosure: Show the right info at the right time
- Context-aware content: Match content to user goals
- Learning by doing: Interactive and scenario-based
- Outcome-first: Show business value early
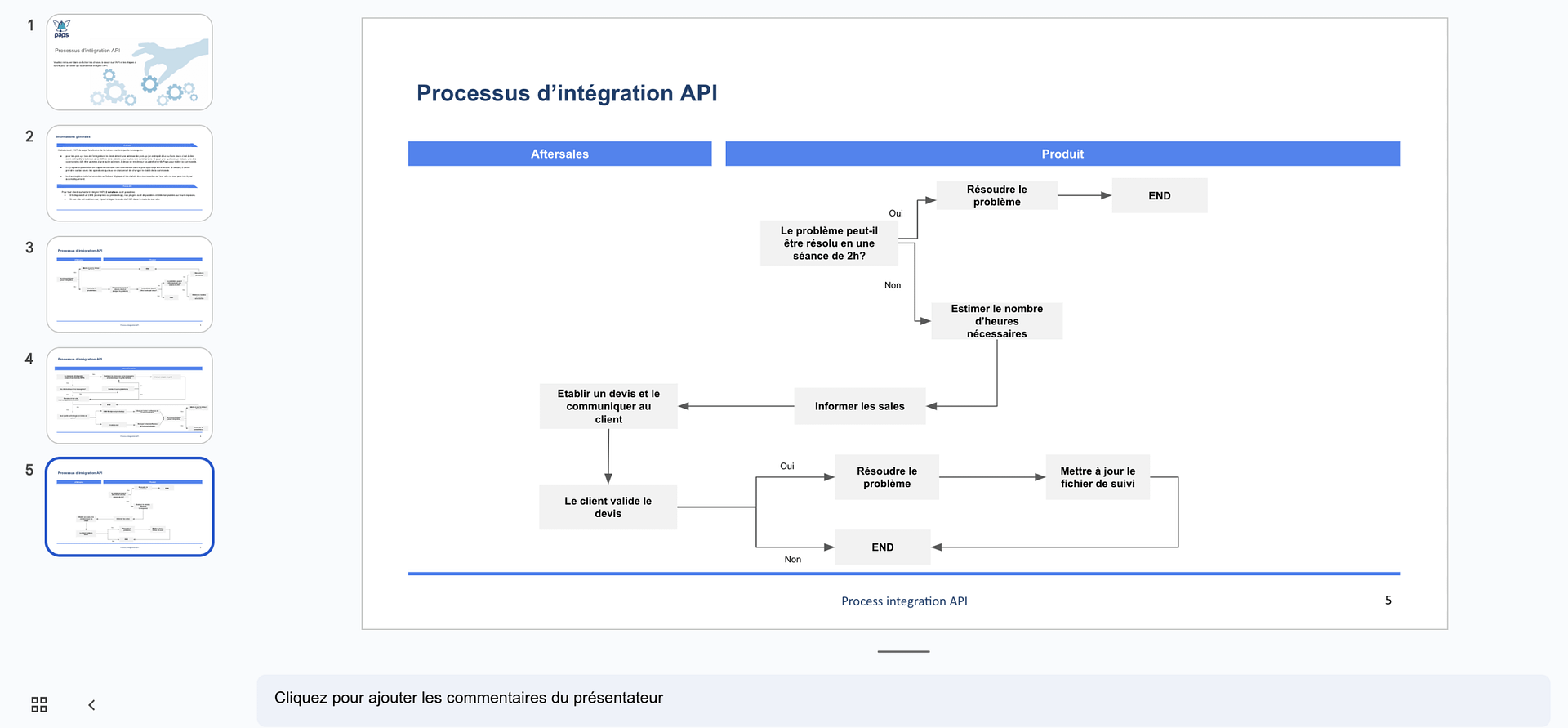
Information Architecture by Persona
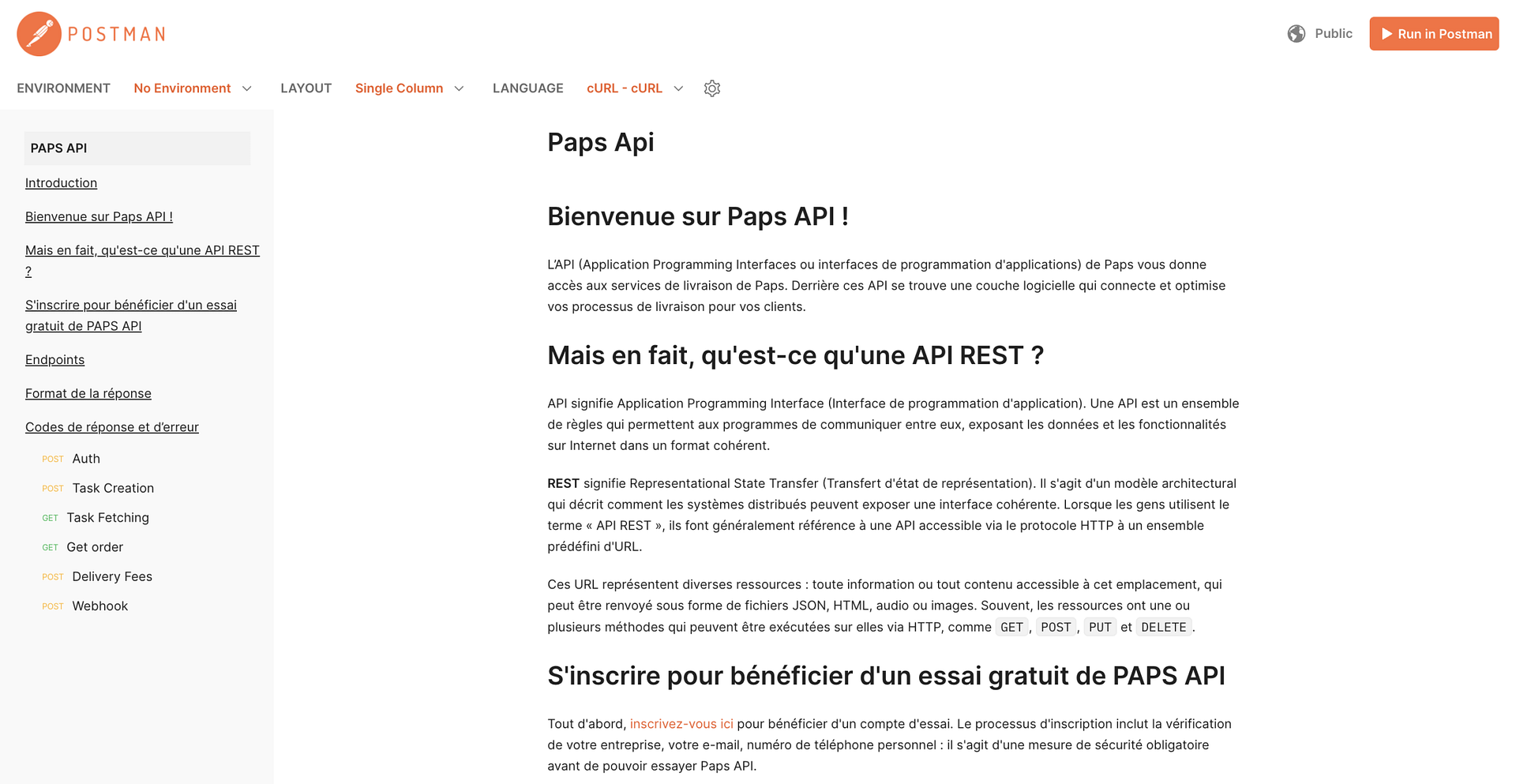
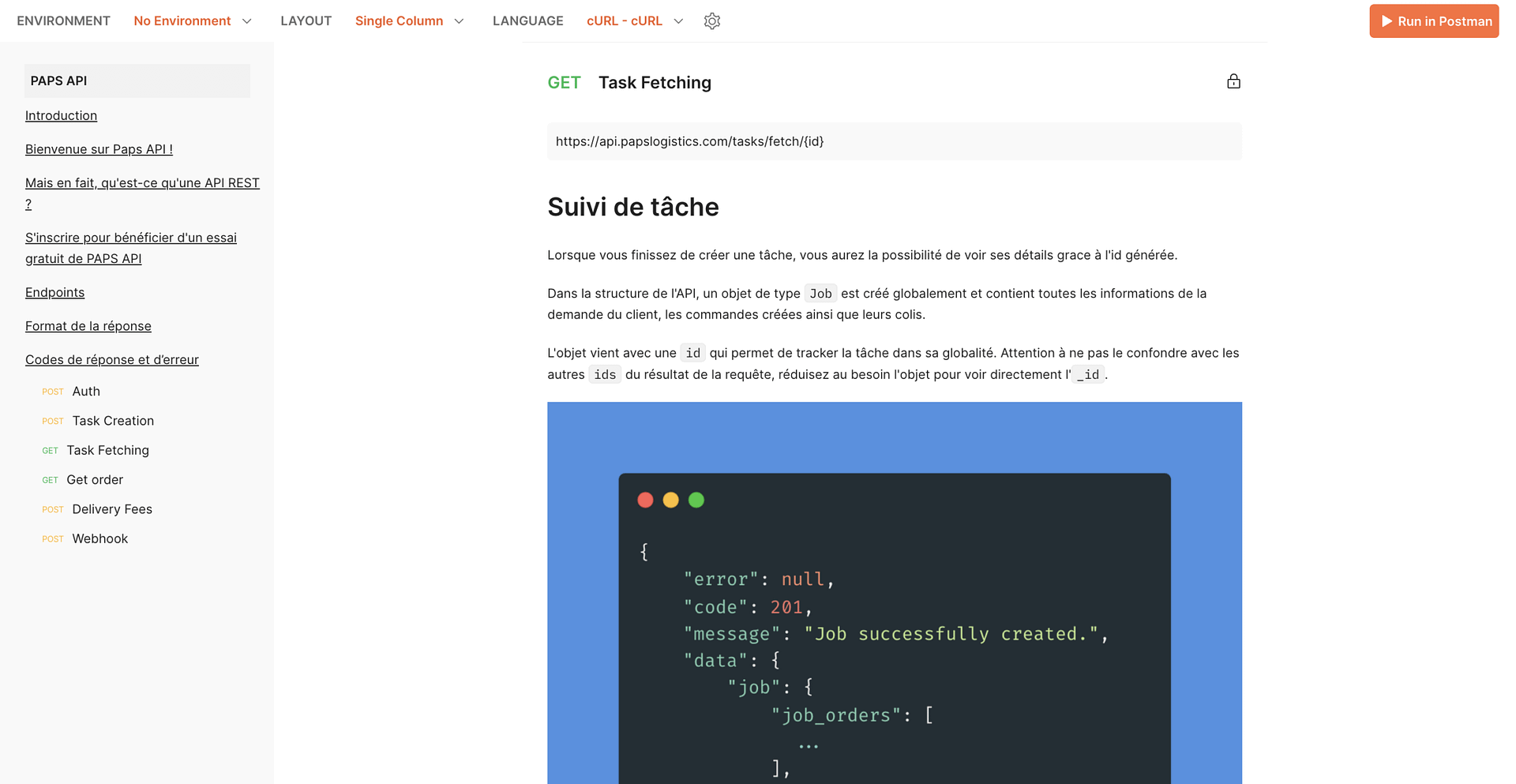
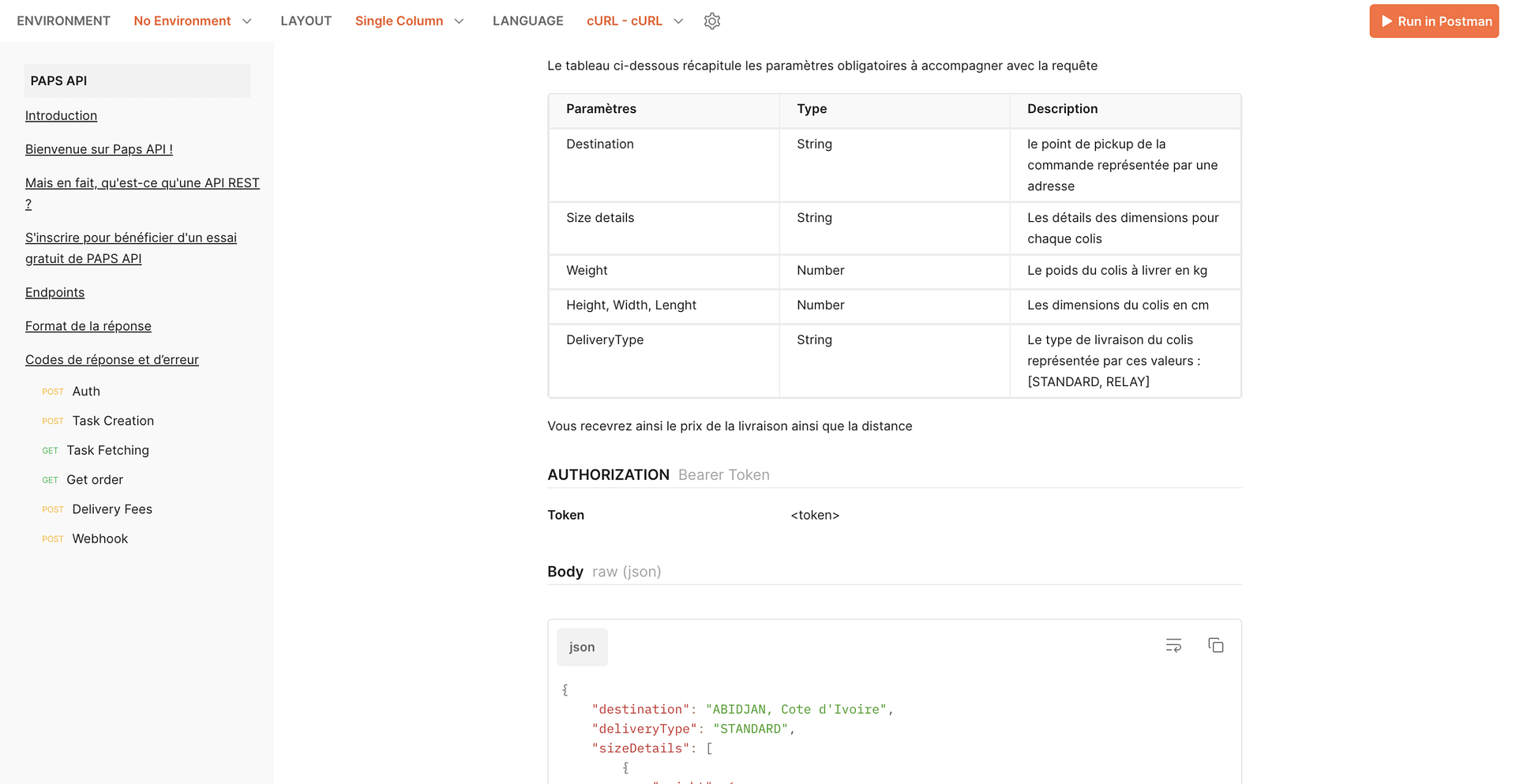
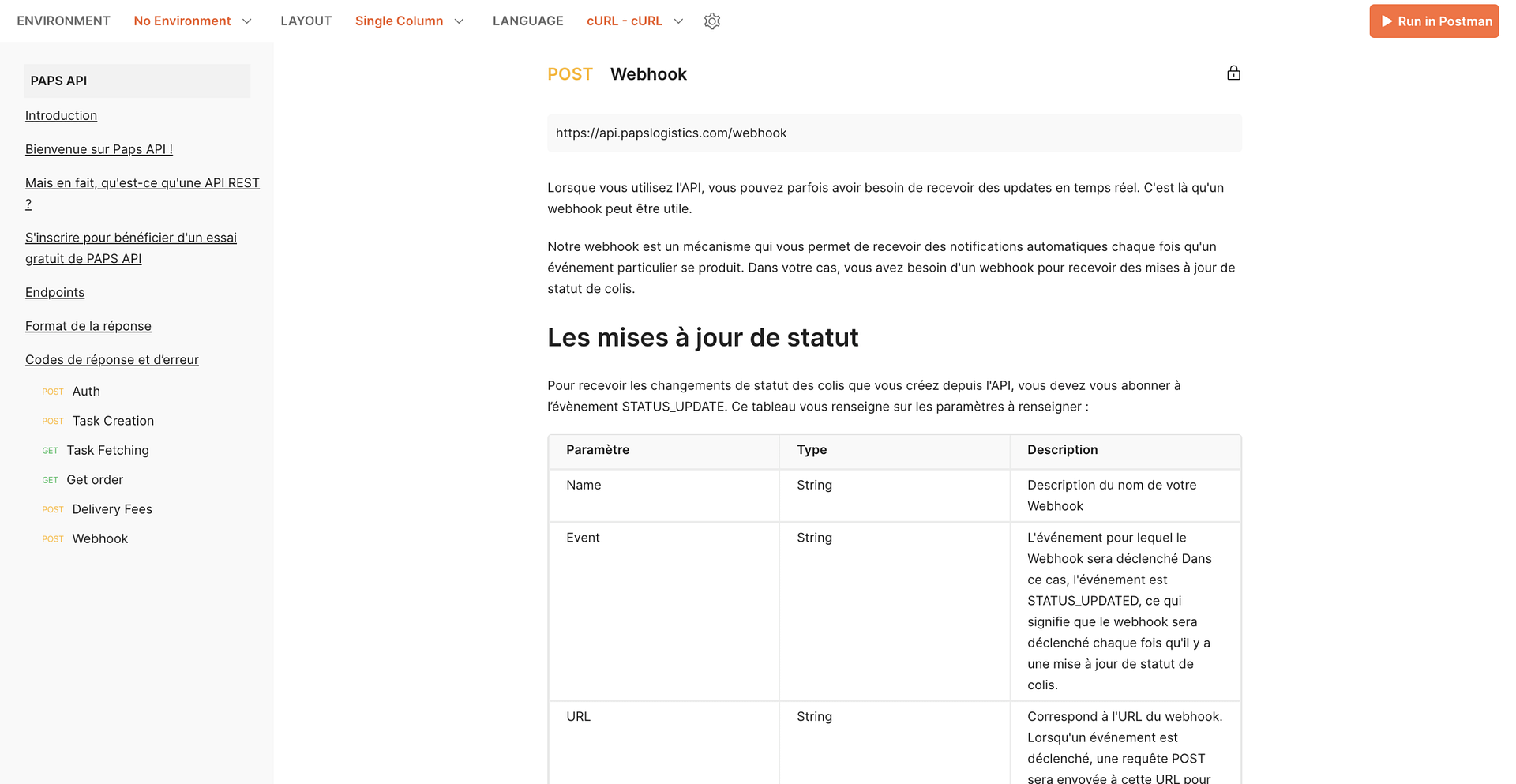
Solution 1: Developer Docs in Postman
Goal: Provide complete, testable, trusted docs
Design Decisions:
- Chose Postman for its interactive testing capabilities
- Structured content using progressive disclosure
- Added real-world scenarios and edge cases
- Included comprehensive error handling guides
Outcome: This became our primary technical reference, reducing developer questions by 60%.
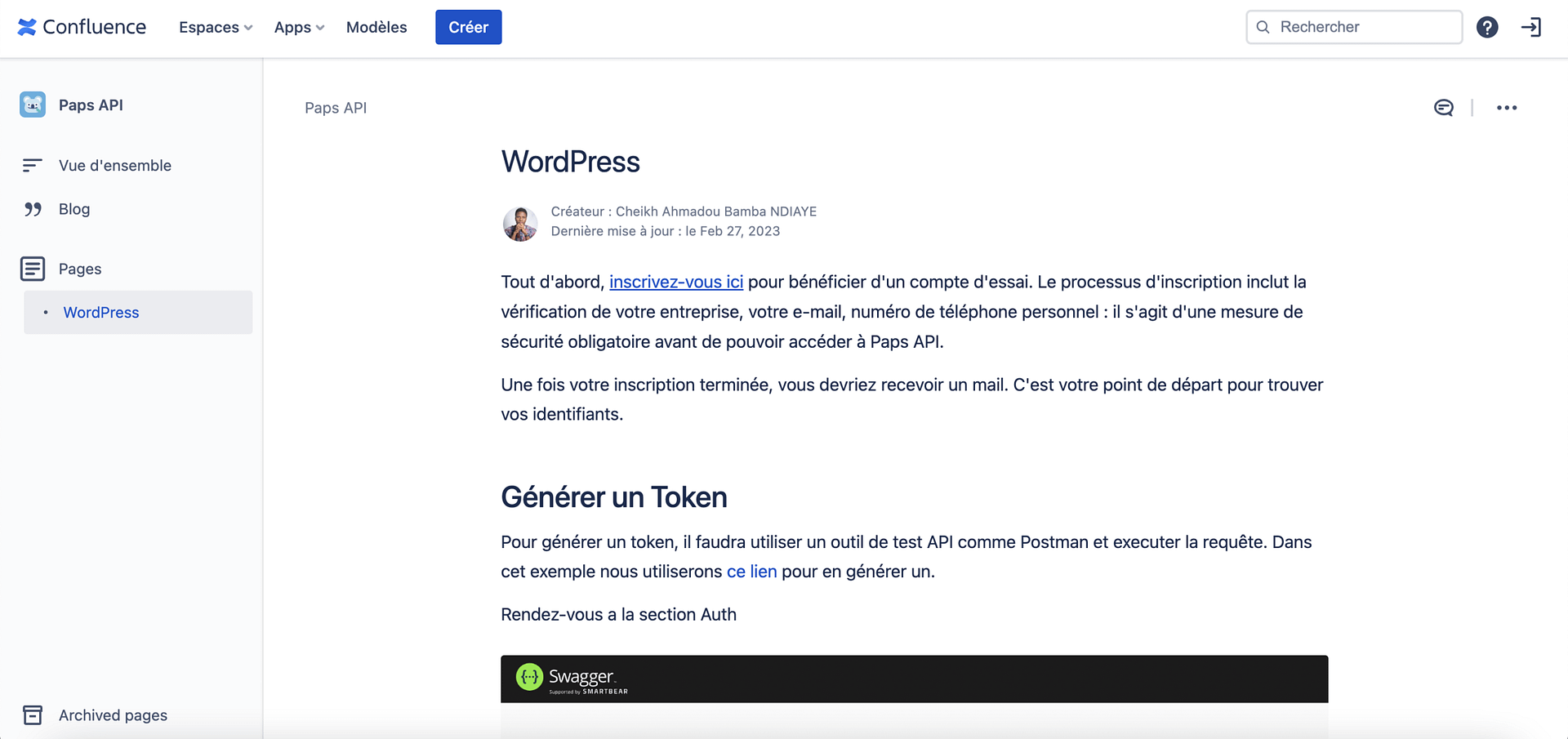
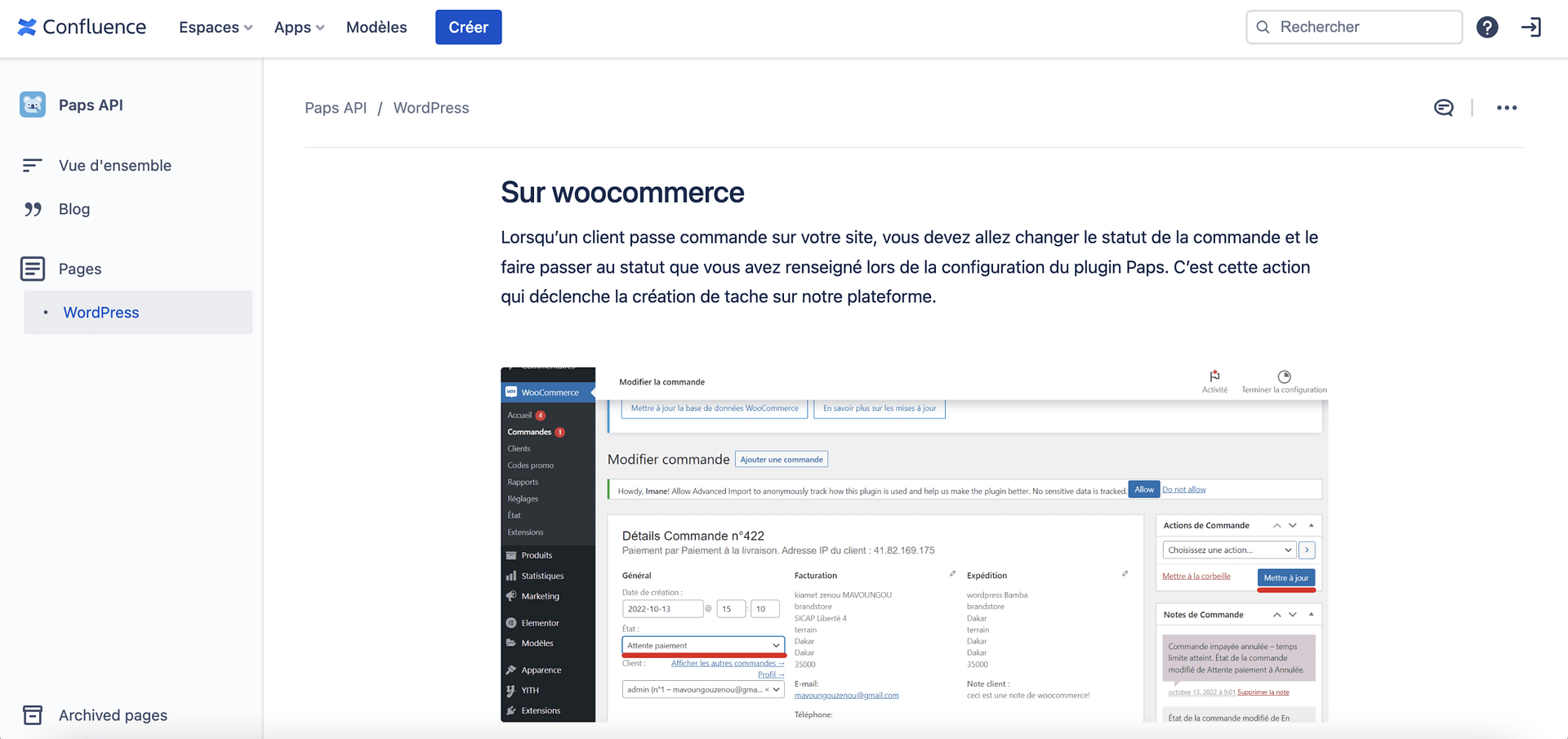
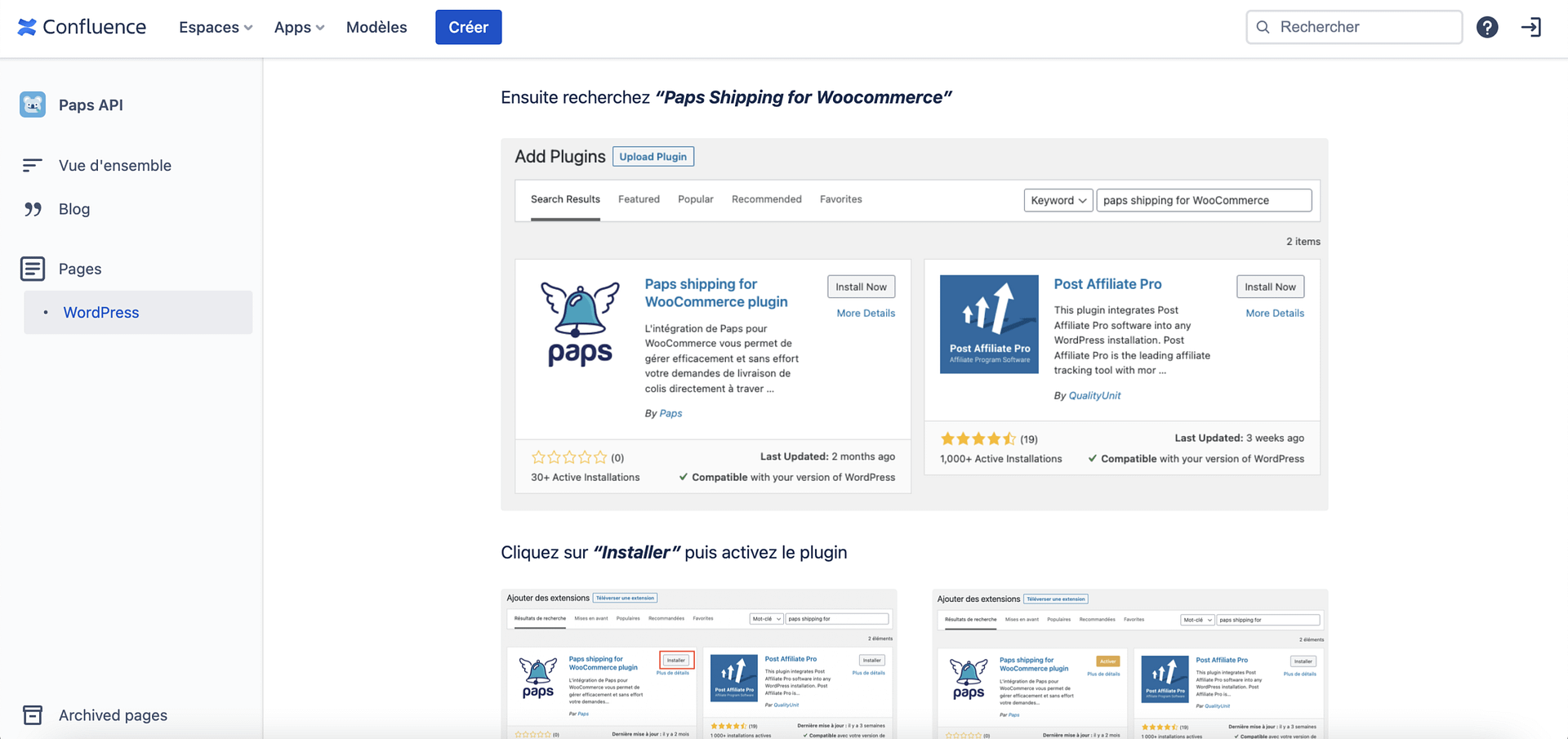
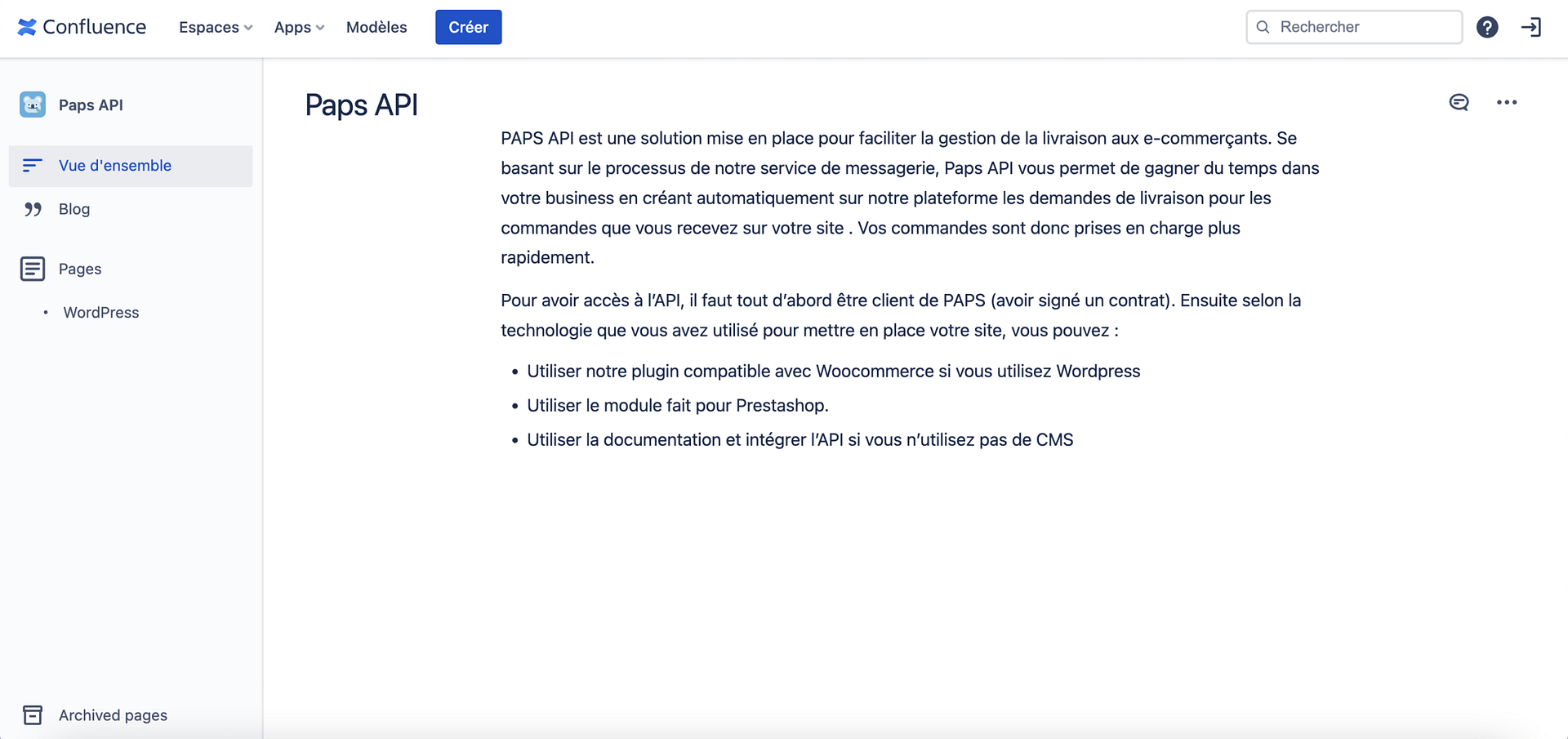
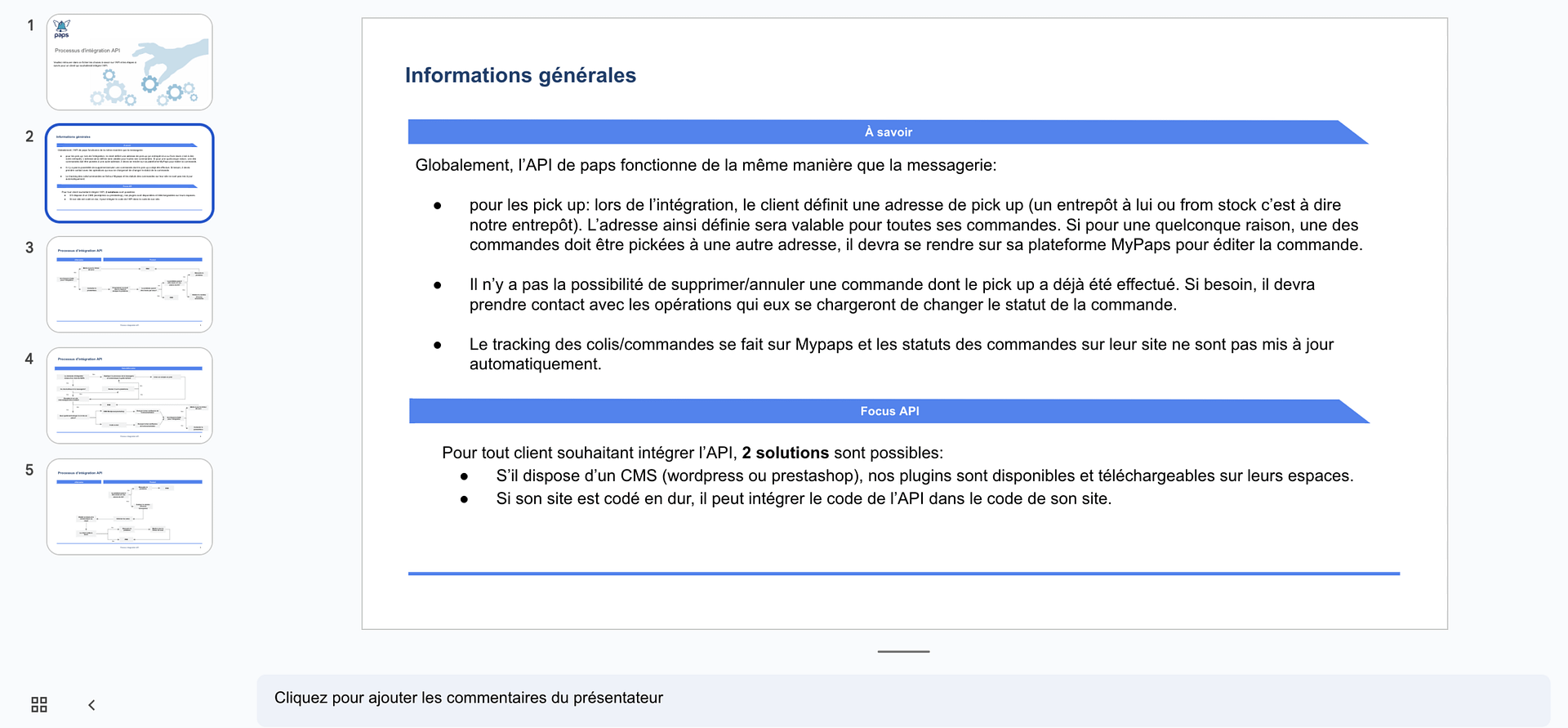
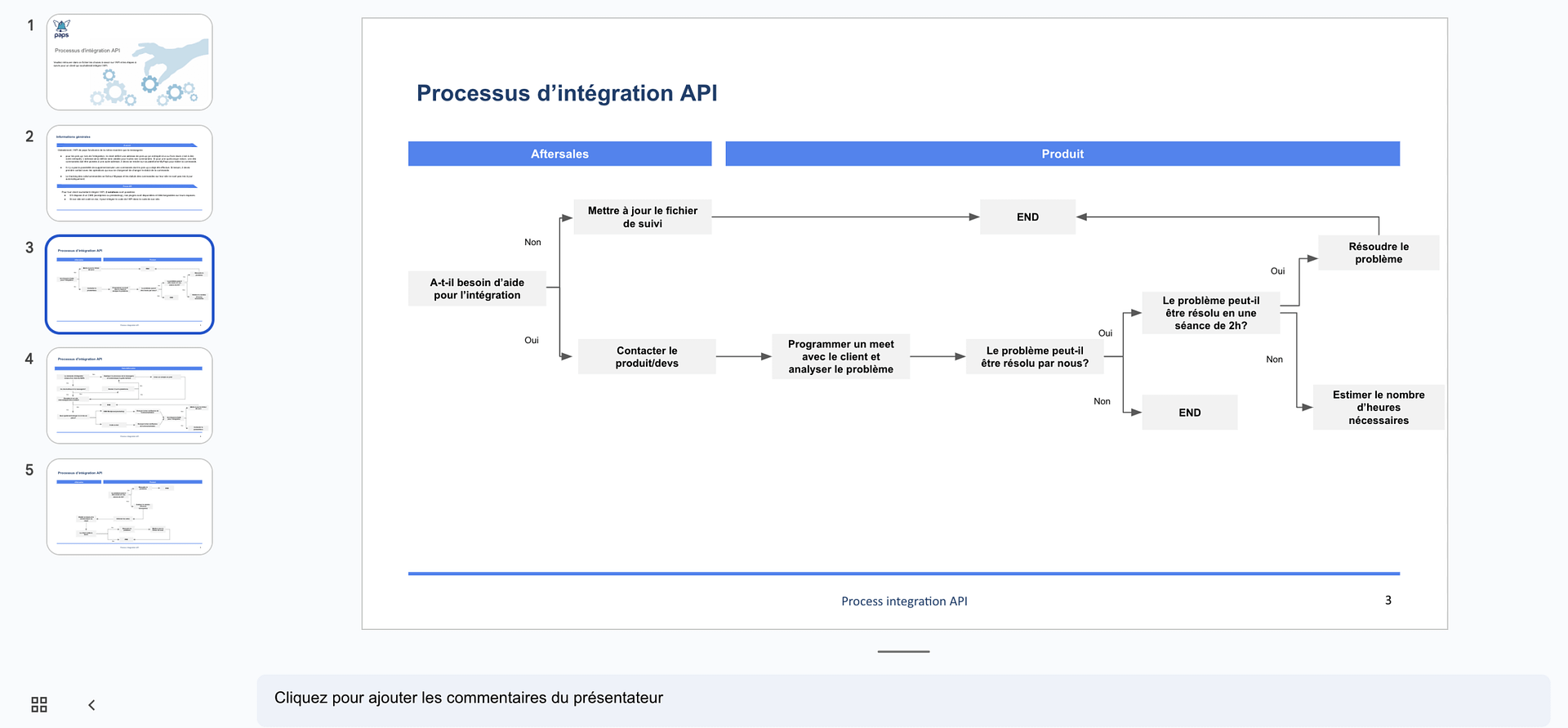
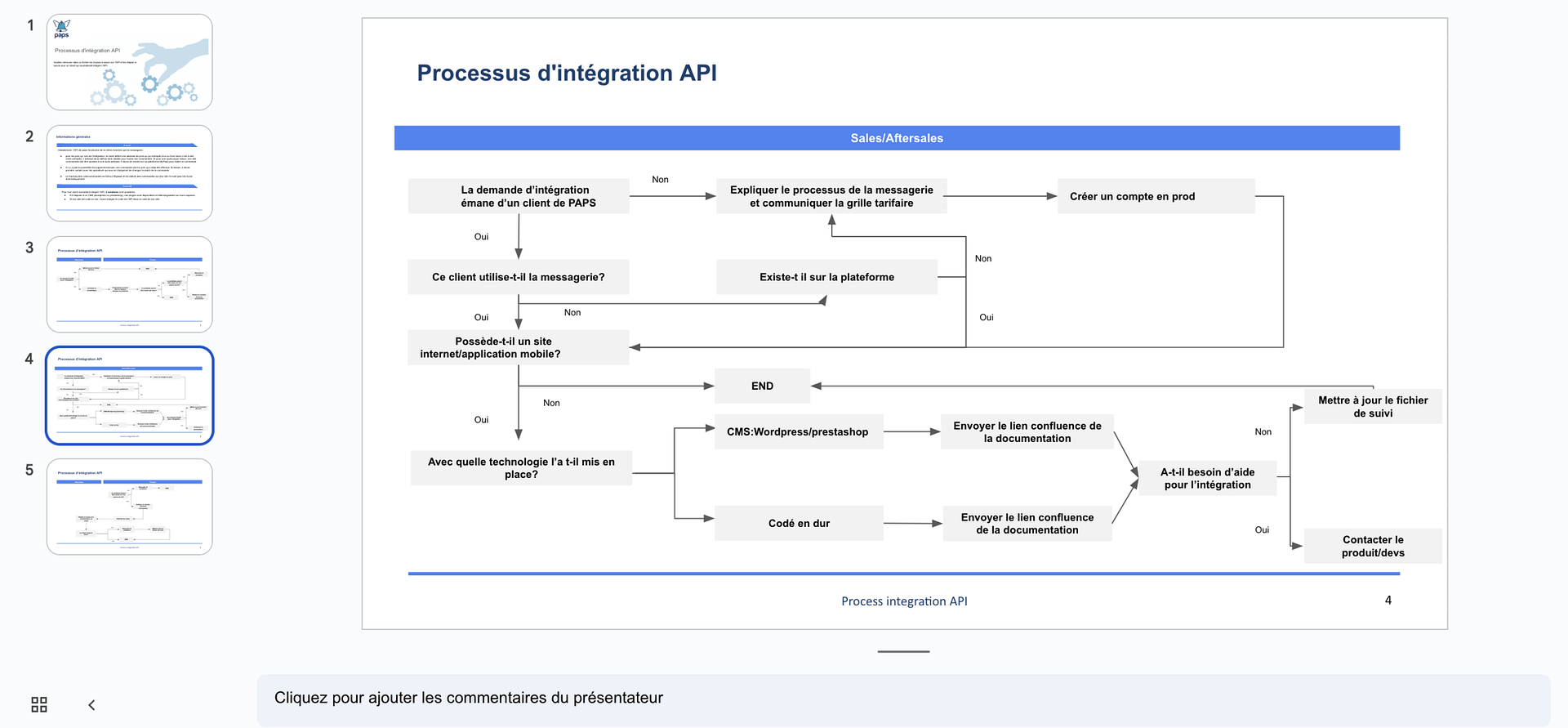
Solution 2: CMS Visual Docs in Confluence
Solution 3: Sales Enablement
Testing & Iteration
Each doc set was tested with its target audience:
- Devs tested Postman
- CMS users tested visual guides
- Sales tested training kit
Insight: CMS users needed stronger business-context links.
Action: Enhanced visual guides + more onboarding support.
Results & Impact
Quantitative results:
(from ~24 hours/week to 14 hours/week)
(from 50 tickets/month to 35 tickets/month)
(from 30% to 50% of prospects)
Qualitative results:
Business Impact:
- Devs now build features instead of answering tickets
- NPS up from 6.2 to 7.8
Key Learnings
What worked:
- Research for multiple audiences
- Close collab with devs = high accuracy
- Iteration with real users
What I’d improve:
- Earlier lo-fi prototyping
- Better baseline metrics
- Longer-term feedback loops
Skills reinforced:
- Multi-audience technical writing
- Cross-team enablement
- Outcome-first communication
reflection
This project challenged me to apply UX design principles to a traditionally developer-focused domain. The key insight was recognizing that API documentation is ultimately a user interface and it needs to be designed with the same attention to user needs, context, and goals as any other product experience.
The success of this project demonstrated that UX design principles can create value in unexpected places, and that sometimes the most impactful design work happens behind the scenes, enabling others to succeed.