TL;DR
- Challenge: Entire cash management was manual, fragmented across systems, causing errors, slow reconciliation, and low visibility.
- Role: Lead UX, end-to-end research, strategy, flows, wireframes, validation.
- Solutions: Unified cash dashboard for cashiers, customer-facing transparency portal.
- Results: -75% reconciliation time, -90% error rate, +100% visibility into cash flow.
The Problem
As Paps scaled across French-speaking Africa, its cash-heavy model became a bottleneck:
- Thousands of transactions daily, across drivers, cashiers, customers
- Manual workflows using Excel, paper logs, phone calls
- No real-time visibility, high risk of error, growing customer complaints
Impact:
- 3-4 hours/day for reconciliation
- 15% average error rate
- Anxiety around payment confirmation and refund status
Research & Discovery
Methods
- 20h of field observation with cashiers
- 50+ transactions observed with delivery drivers
- 8 cashier interviews
- 4 customer interviews
- 6 finance/ops manager interviews
- Analysis of 3 months of transaction + reconciliation data
- Review of support tickets + customer complaints
Key users
Cashiers (primary)
"Half my day is spent matching Excel to paper logs."
- Accurate tracking
- Speed
- Fewer errors
- Manual entry
- Fragmented systems
Customers
"I never know if my payment went through."
- Transparency
- Dispute resolution
- Refunds
- No status updates
- long resolution time
Finance Team
"We're always fixing problems after the fact."
- Real-time visibility
- Less manual consolidation
- No analytics
- Outdated reporting
Key Insights
- Fragmentation: 5+ disconnected systems → 80% of errors
- Invisible flow: No customer-side visibility after payment
- Reactive ops: Problems found at EOD, never in real time
- Error compounding: Early mistakes magnified downstream
Design Strategy
How Might We…
Give full visibilty accross the cash flow chain?
Reduce manual entry while maintaining control ?
Create customer trust through payment transparency?
Enable proactive cash ops management?
Design Principles
- Progressive digitization, no hard disruption
- Error prevention > detection
- Real-time transparency
- Contextual display of info by user type & moment
Information Architecture
I proposed a hub-and-spoke model:
- Keep existing systems alive
- Introduce a central interface that integrates & controls cash data
- Multi-layered access:
- Cashier view: transaction detail + quick actions
- Finance view: trends, exceptions, control
- Customer view: history, status, refund process
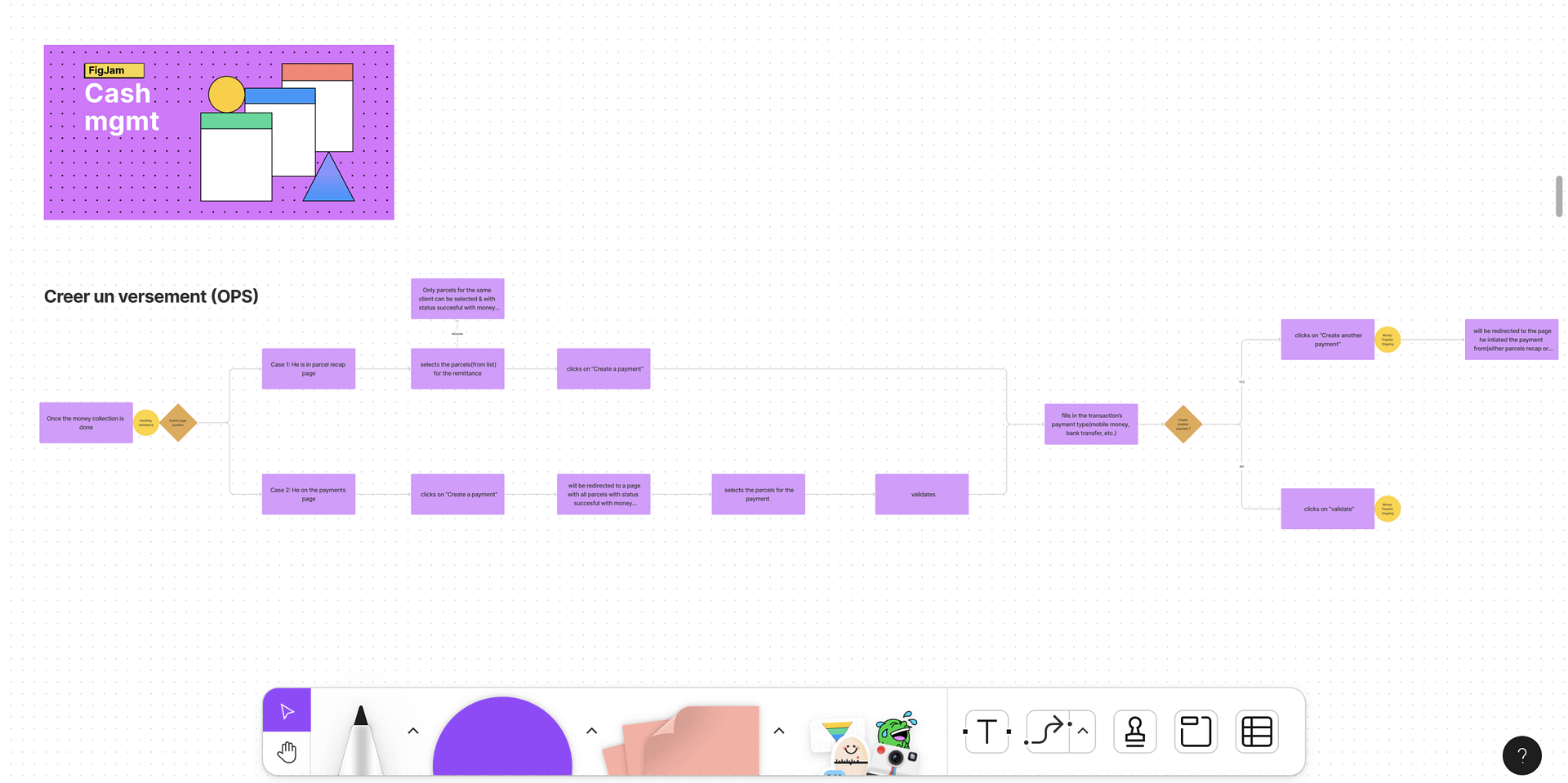
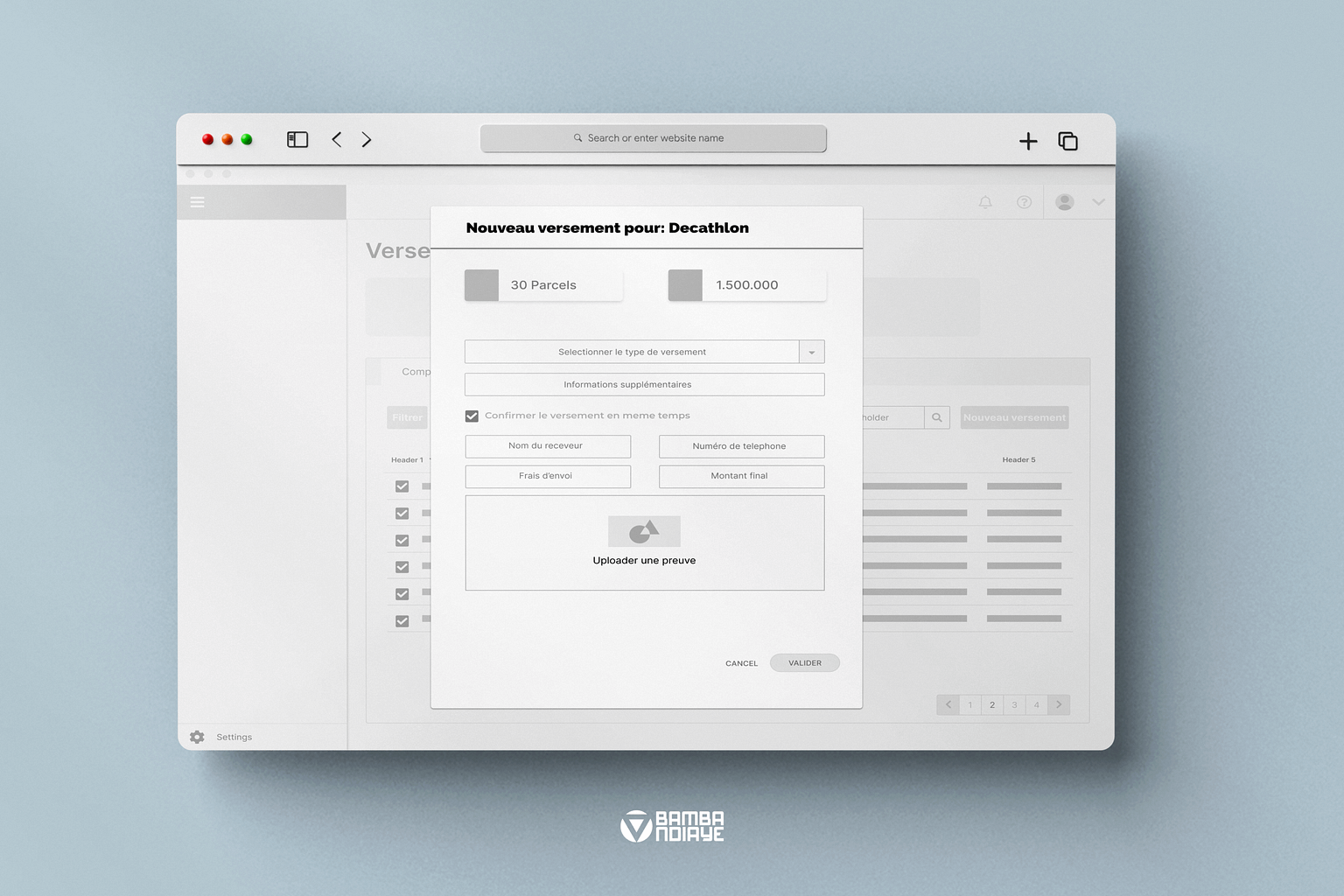
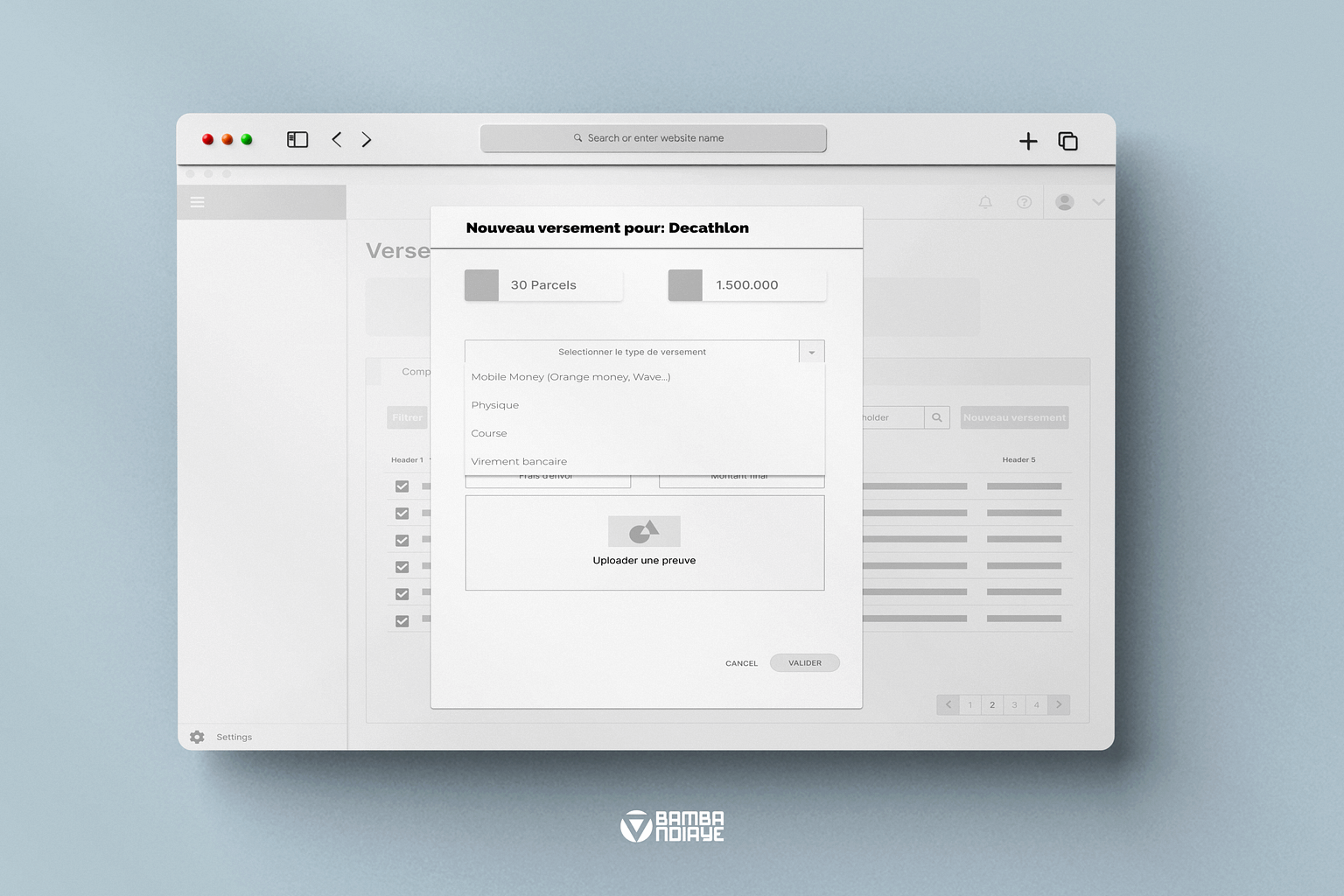
Wireframing & prototyping
I created low-fidelity wireframes focusing on:
- Dashboard layouts optimized for different user roles
- Transaction flow optimization to minimize steps
- Error prevention through progressive disclosure
- Responsive design
Tested wireframes with all the cashiers and 3 finance team members, achieving 85% task completion rate and identifying usability improvements.
Solutions designed
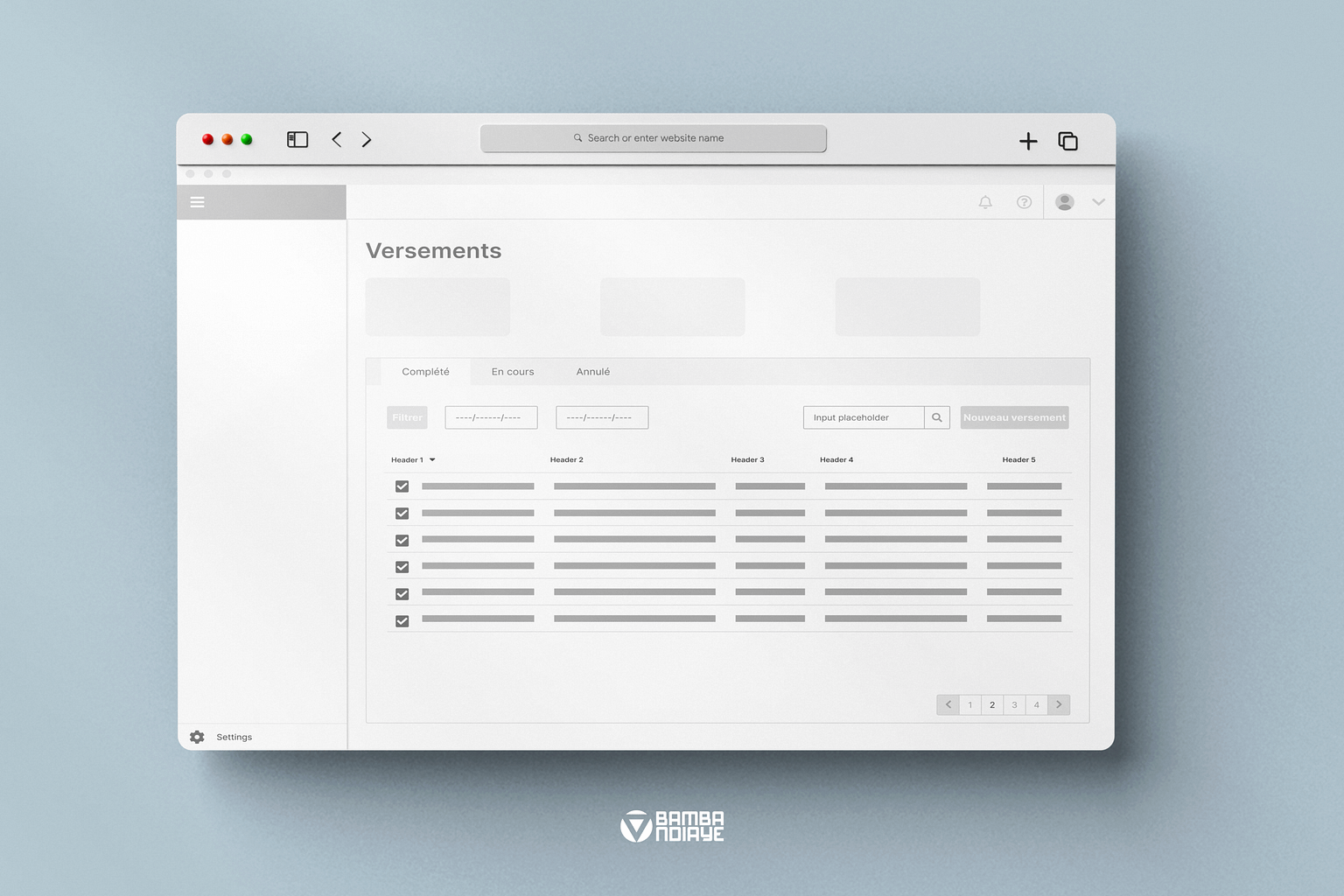
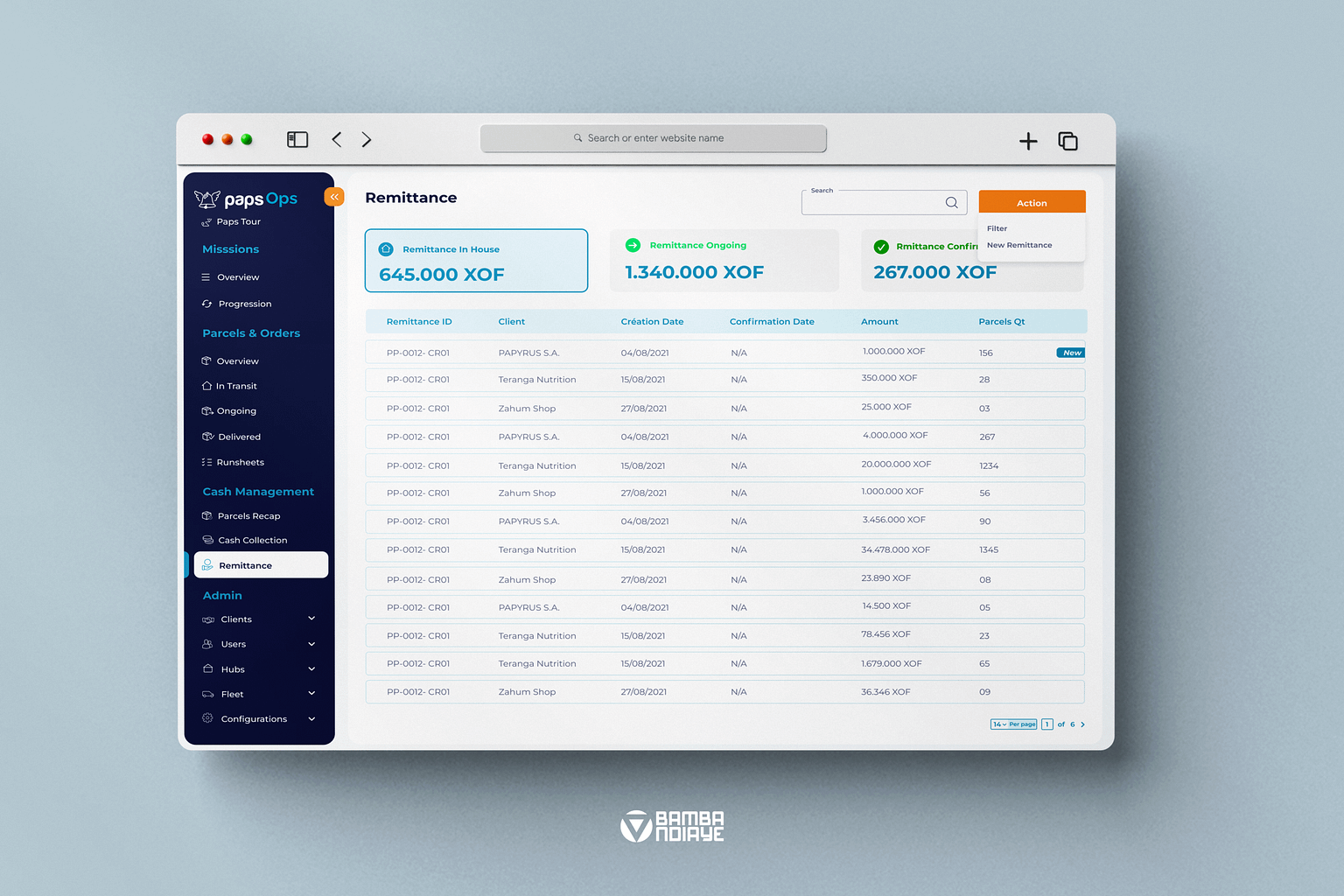
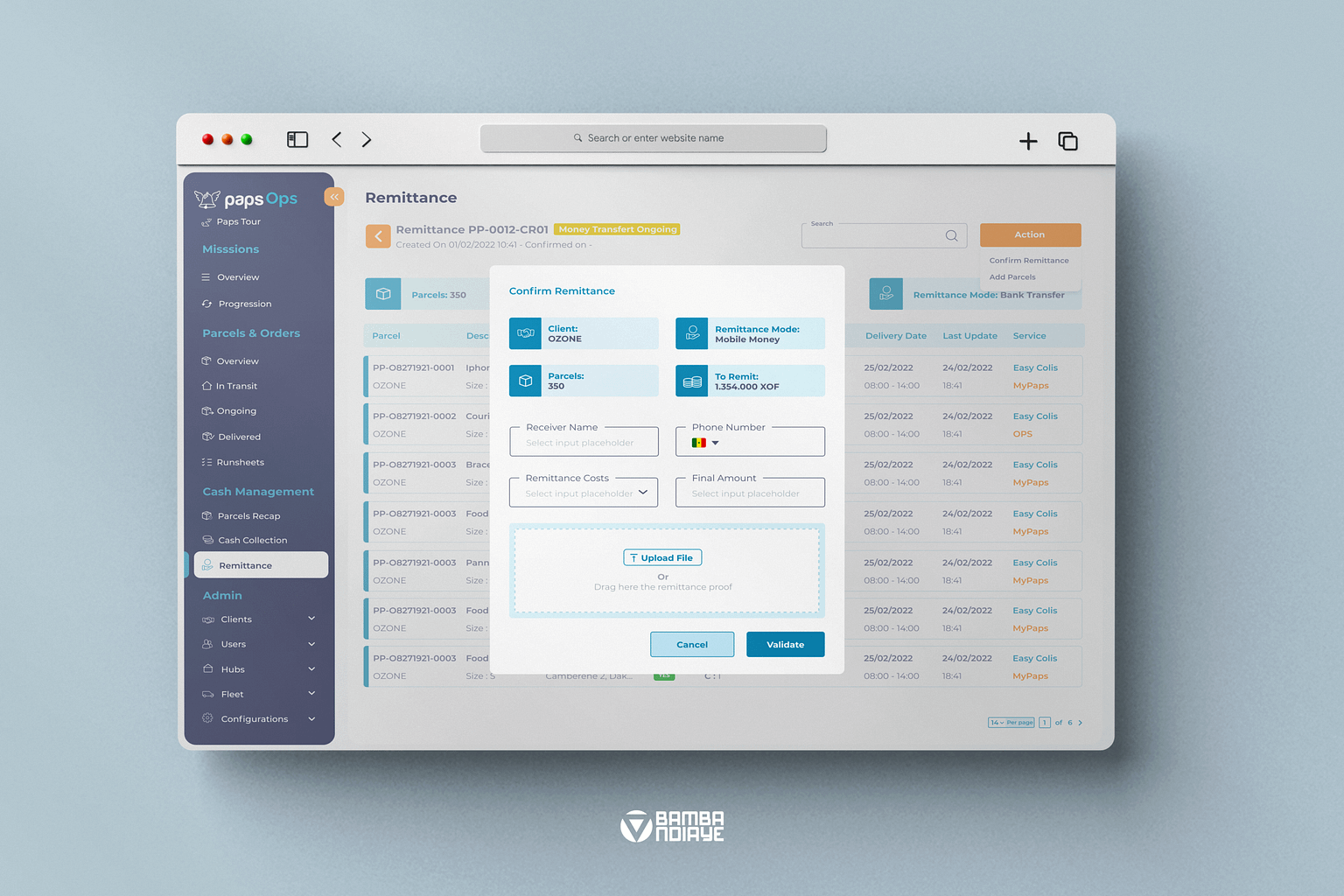
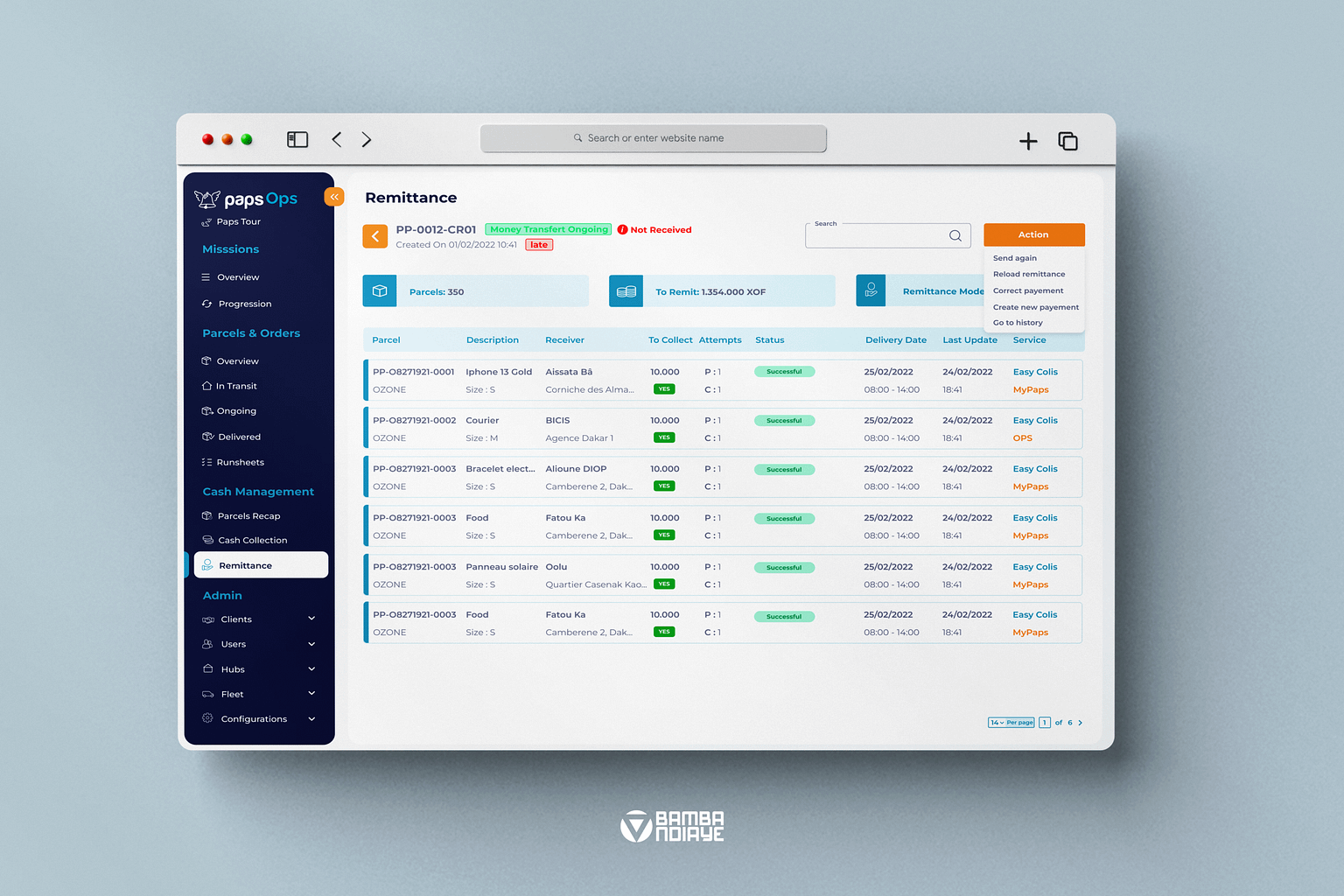
Solution 1: Unified cash dashboard for cashiers
The design challenge: Create an interface that could handle complex cash operations while being simple enough for users with varying technical skills.
Key features designed:
- Real-time transaction tracking: Live updates as drivers submit cash collections
- Automated reconciliation: System-generated reports with discrepancy highlighting
- Error prevention: Data validation and confirmation steps at critical points
- Quick actions: One-click operations for common tasks
Design decisions:
- Used color coding for transaction status (pending, confirmed, disputed)
- Implemented progressive disclosure to reduce cognitive load
- Added bulk operations for efficiency during busy periods
- Designed offline capability for network-unreliable environments
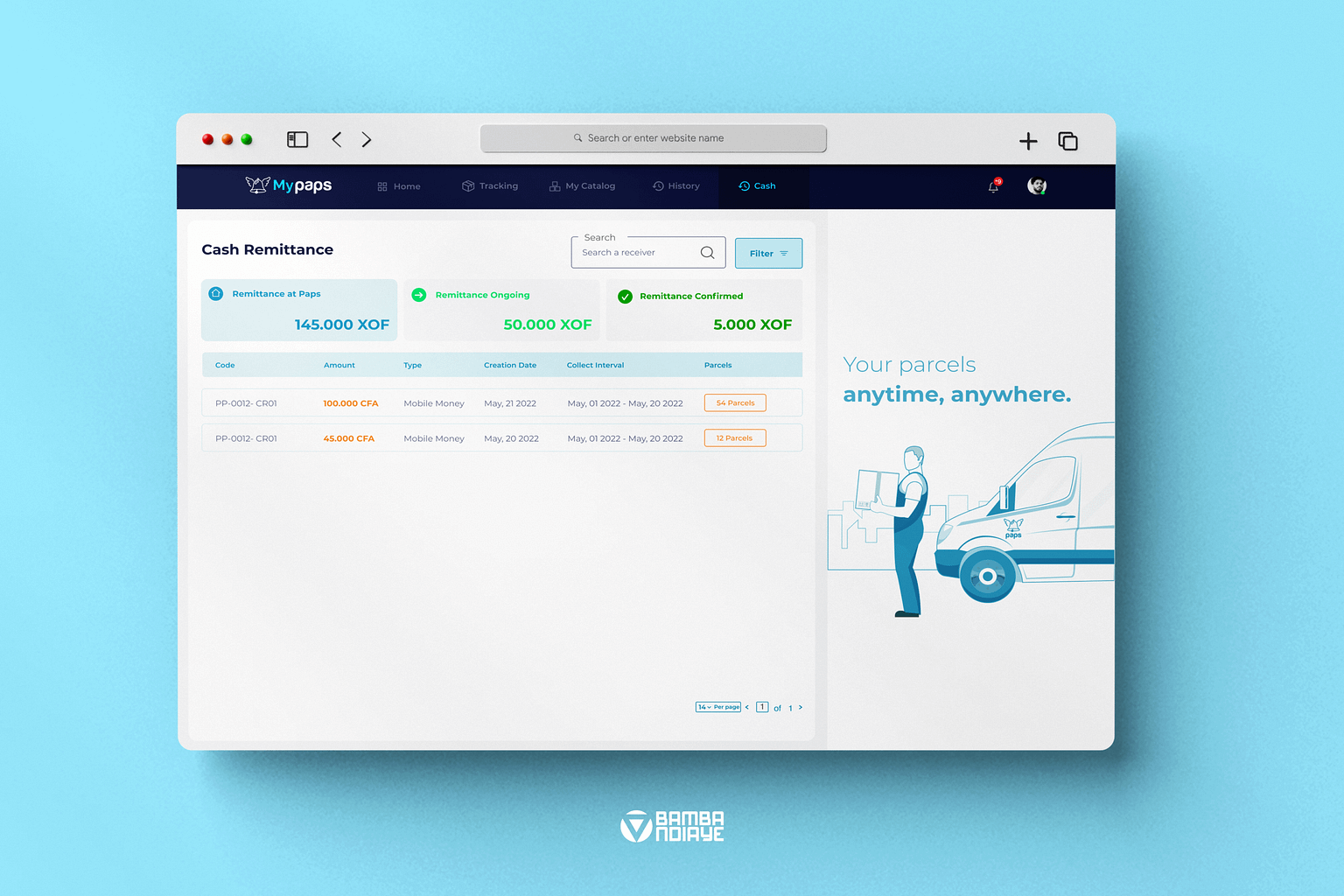
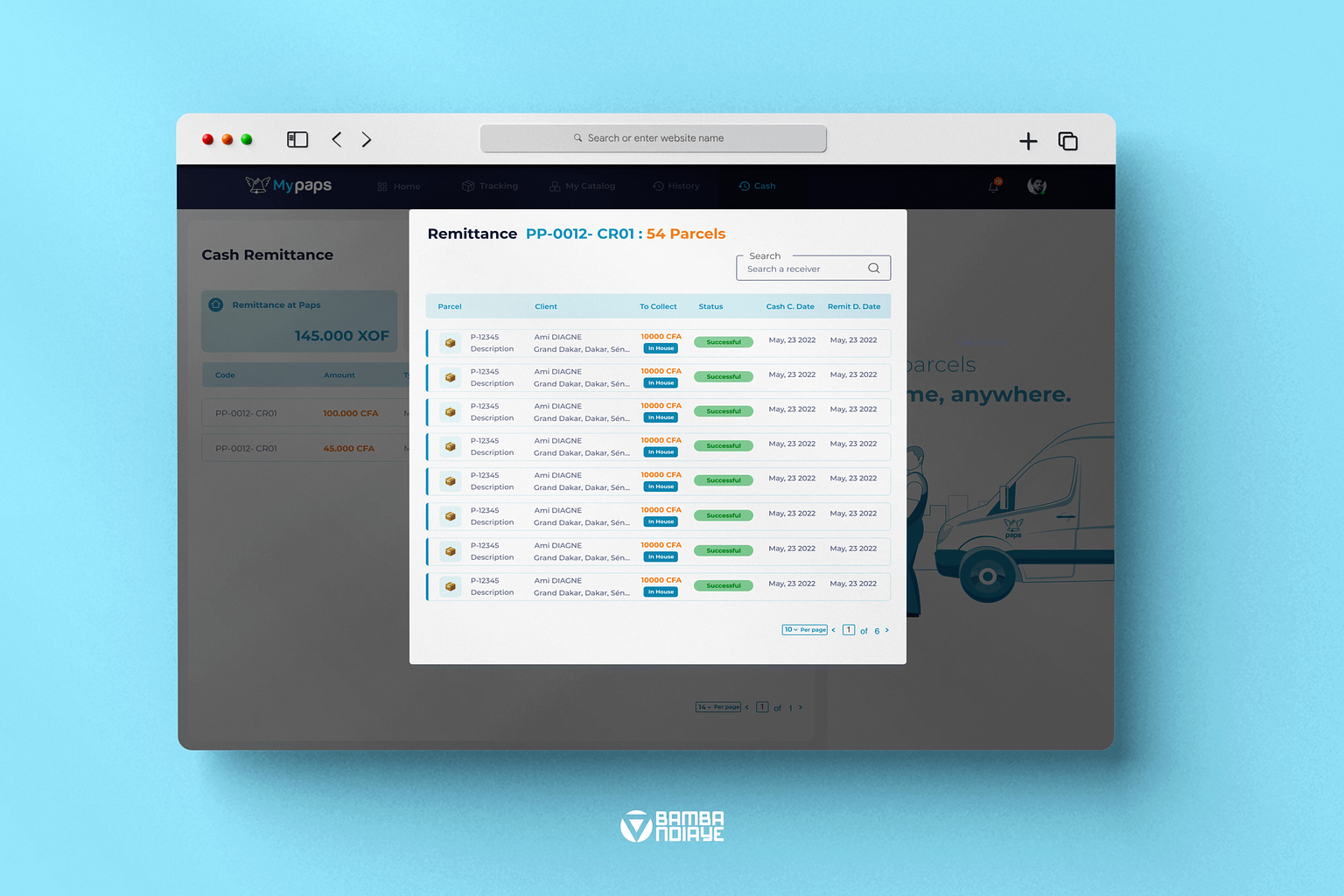
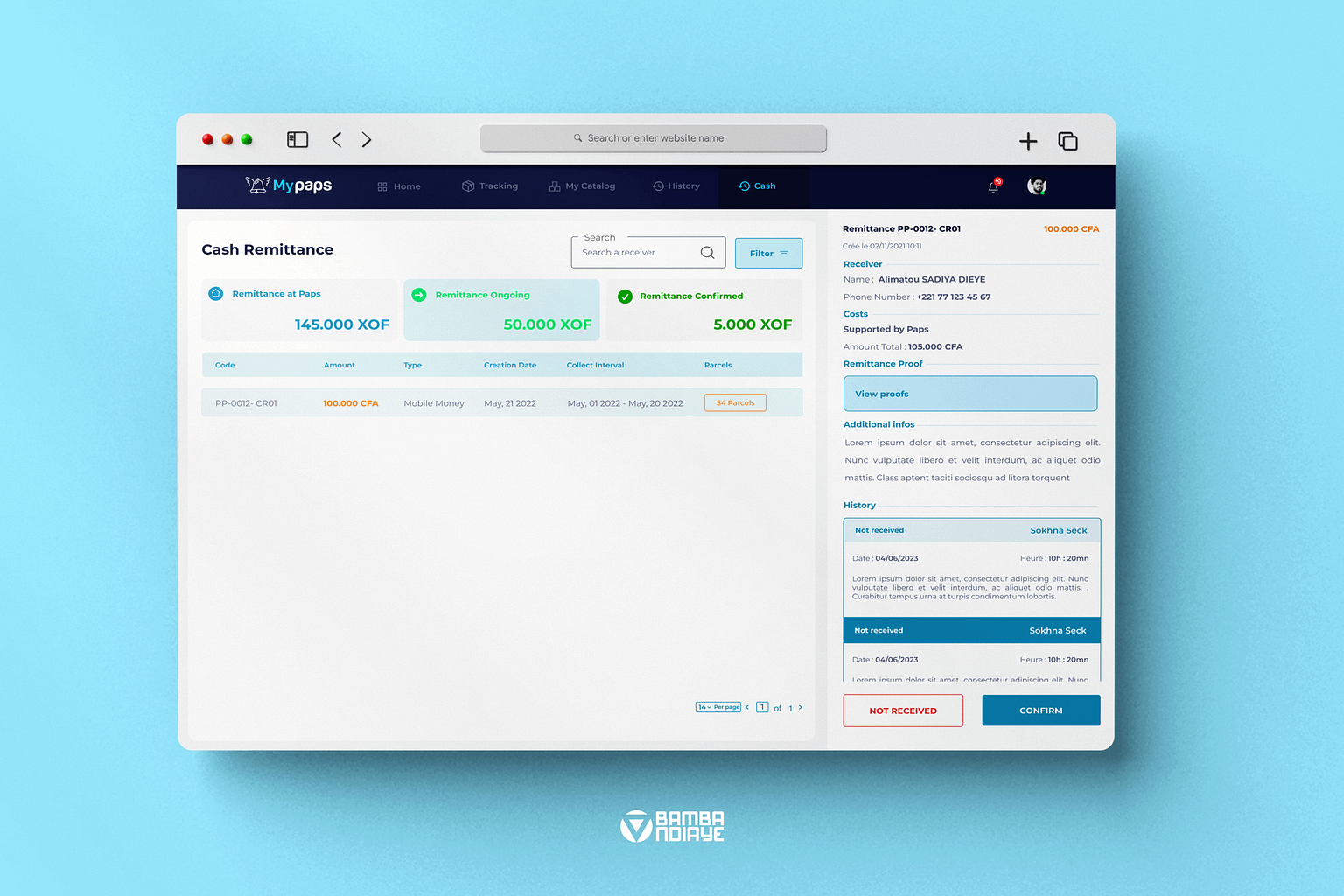
Solution 2: Customer portal
The design challenge: Provide transparency without overwhelming customers with operational complexity.
Key features designed:
- Payment timeline: Visual journey showing payment status progression
- Transaction history: Searchable record of all cash transactions
Design impact: Reduced customer service inquiries about payment status by 60%.
Implementation & results
-75%
in daily reconciliation time
(from 4h to 1h)
-90%
in cash handling errors
(from 15% to 1.5%)
-60%
in customer inquiries
about payment status
100%
visibility into cash flow achieved for the first time in company history
Operational benefits
- Enabled proactive cash management instead of reactive problem-solving
- Provided audit trail for compliance and dispute resolution
- Reduced training time for new cashiers from 2 weeks to 3 days
- Created foundation for future payment integration features
Key learnings & next steps
What worked
- Deep field immersion uncovered blind spots
- Gradual rollout preserved operations + built trust
- Close alignment with finance guaranteed adoption
What I’d improve
- Bring IT in earlier (integration planning)
- Broader pilot for edge cases
- Deeper customer-side research
Skills Gained
- Complex financial UX
- Stakeholder alignment in traditional orgs
- Designing under operational constraints
- Framing design as business optimization
Next steps planned
The success of this cash management system laid the groundwork for our next major initiative: integrating digital payment methods directly into the cashier interface. This would enable us to handle 100% of financial transactions digitally, eliminating cash handling entirely for customers who prefer digital payments.

Réflexion
This project taught me that effective design in operational environments requires deep understanding of not just user needs, but business processes, regulatory constraints, and organizational change dynamics. The most elegant interface means nothing if it doesn’t fit into the complex reality of daily operations.
The success wasn’t just in designing good interfaces, it was in understanding that we were redesigning a critical business process that affected everyone from individual customers to company leadership. This required balancing user experience with operational efficiency, regulatory compliance, and business intelligence needs.
Most importantly, this project demonstrated how good design can create measurable business value when applied to internal tools and operational processes, not just customer-facing products.